こんにちは!
ゆきです。
あなたは
ブログサイトのデザインをするのって難しそう…
と思っていませんか?
今日の内容は、
- とりあえずJINをインストールしたけど、どうやってデザインを整えたらいいのかわからない…
- カスタマイズって何から始めればいいの…?
- できるだけ簡単に、最低限、人に見られても問題のないデザインに整えたい…
と悩まれている方におすすめです。
できるだけ簡単にあなたのブログが”それらしく”なるよう、「これさえやっておけば大丈夫!」というポイントに厳選して、サイトデザインの設定手順をお伝えしていきますね。
この記事を見ながら実践してもらえば、あなたも今日からブログを始めてもらえるはずです。ぜひ最後まで見ていってください♪
- サイトデザインの着せ替え方
- サイト運営・SEO対策のために大切な基本情報の設定手順
- 少し細かな箇所のデザインの設定手順
- サイトカラーの変え方
- メニューの整え方
- プロフィールの設定手順
- SNSボタンの設定手順
サイトデザインを着せ替えよう
JINには「着せ替え」という機能があり、これを使うと簡単にブログサイトのデザインをお好みのものに切り替えることができます!
具体的な手順は以下です。
- 公式サイトから適用したいデザインファイルをダウンロード
- インポートするためのプラグインをWordPressに入れる
- デザインファイルをWordPressにインポート
それと、カスタマイズをする際に気をつけてほしいことがあります。
すでにカスタマイズ設定をされている方は、今されている設定や追加CSSなどが上書きされて消えてしまうので、メモなどにバックアップを取ってから着せ替えを行うようにしてください。
ではこれから、手順について説明していきますね。
着せ替えの手順
-
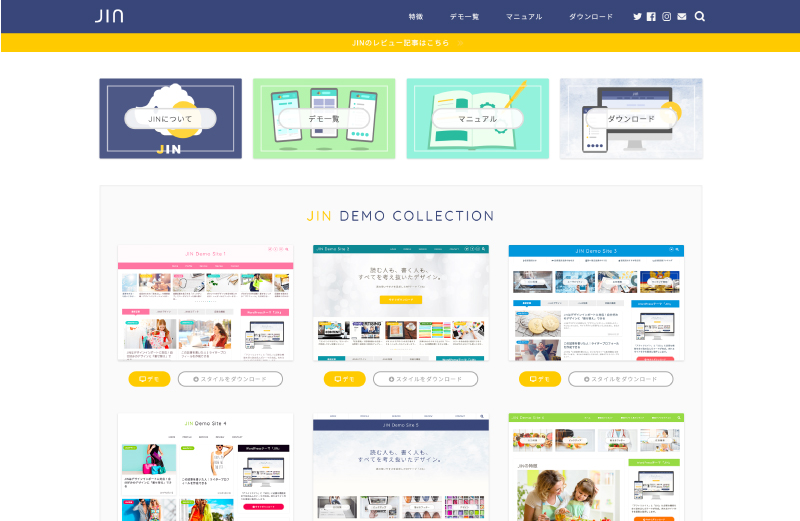
STEP1デザインファイルをダウンロードJIN公式ページのデモサイト一覧に行きます。

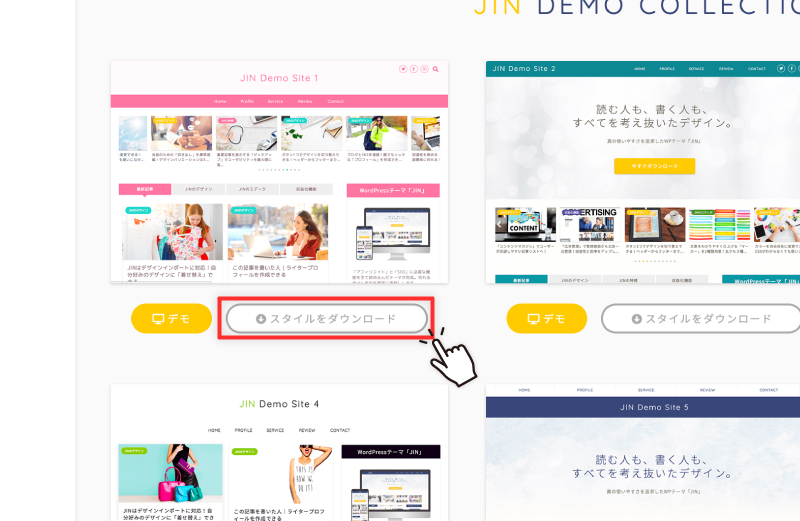
そこから、お好みのデザインを選び、ダウンロードしたいデザインの右下にあるスタイルをダウンロードをクリック。

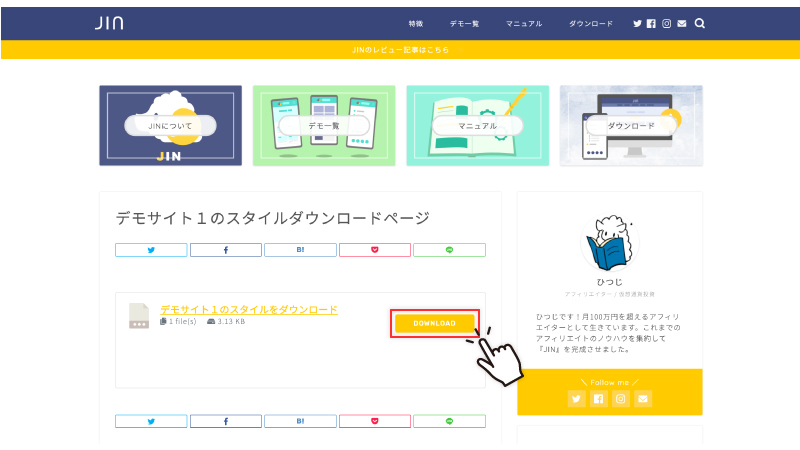
次のページのDOWNLOADをクリックします。
すると「jin-demo〇〇.dat」といったファイルがダウンロードできます。
これで、デザインファイルのダウンロードができました!
-
STEP2インポートするためのプラグインをWordPressに入れる次は、先ほどダウンロードしたデザインファイルをWordPressにインポートするために必要なプラグインを入れていきます。
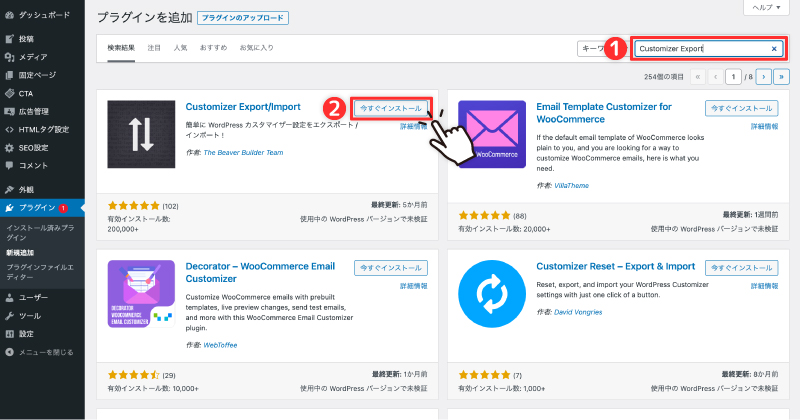
WordPressの管理画面に行き、左メニューからプラグイン>新規追加と進んでください。

検索窓に「Customizer Export」と入力して、出てきた「Customizer Export/Import」を今すぐインストールしましょう。

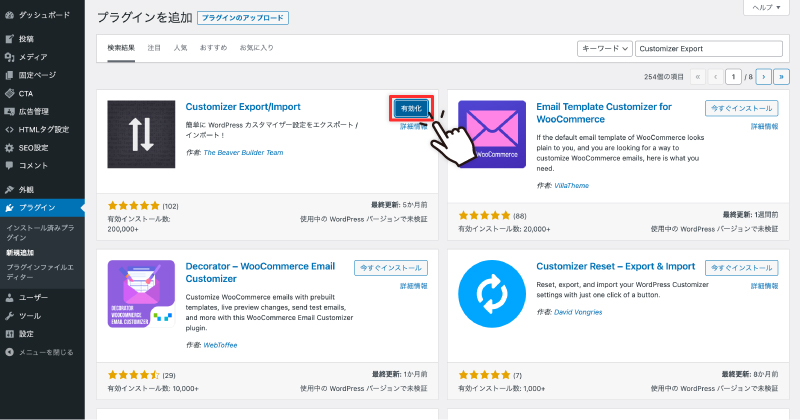
有効化を押します。

-
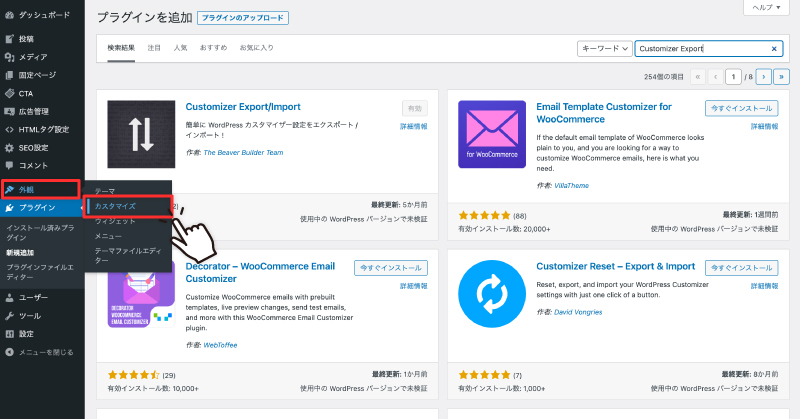
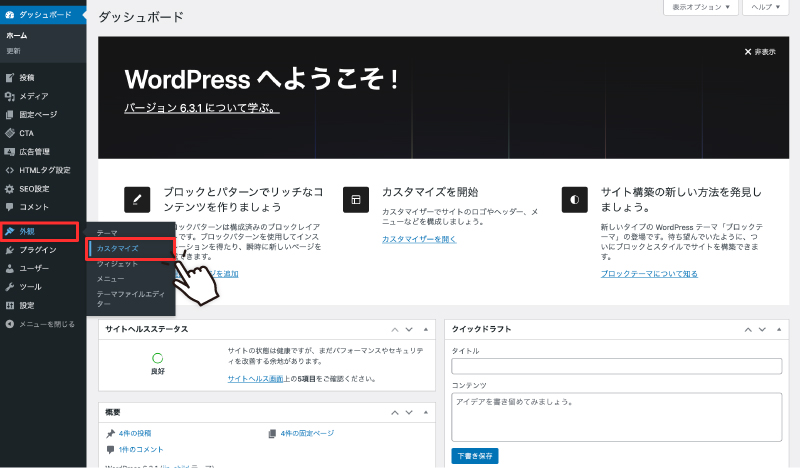
STEP3デザインファイルをWordPressにインポート左メニューにある外観>カスタマイズとクリックします。

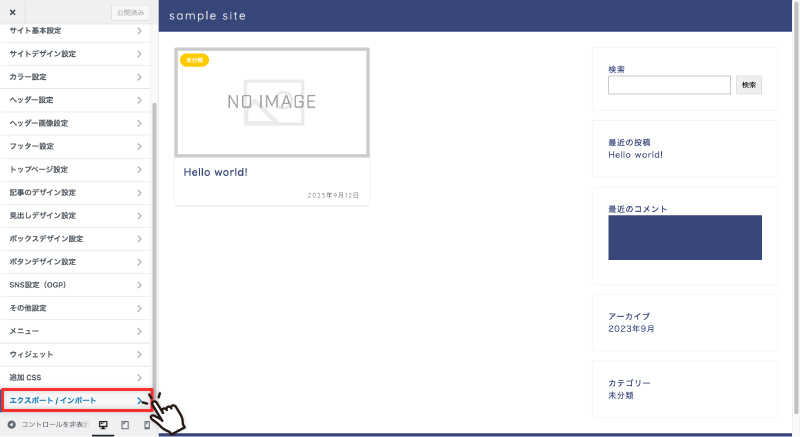
先ほど、「Customizer Export/Import」を有効化したことで、カスタマイズメニューの一番下に「エクスポート/インポート」が表示されているはずです。
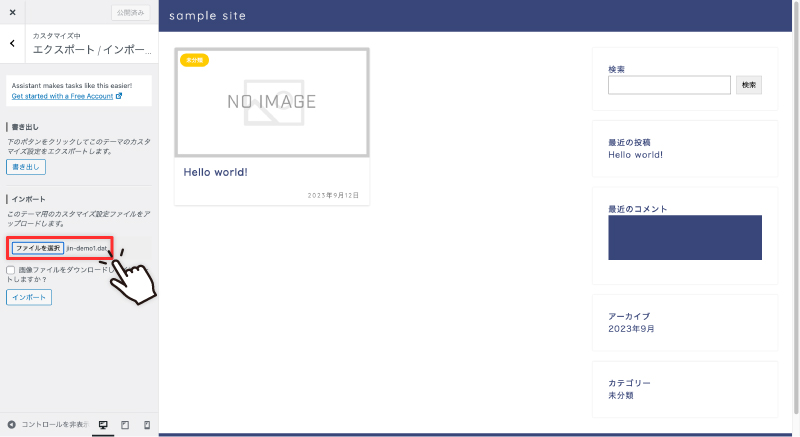
そのエクスポート / インポートを選択。
ファイルを選択をクリックし、先ほどダウンロードしておいたデザインファイル(「jin-demo〇〇.dat」)を選択します。

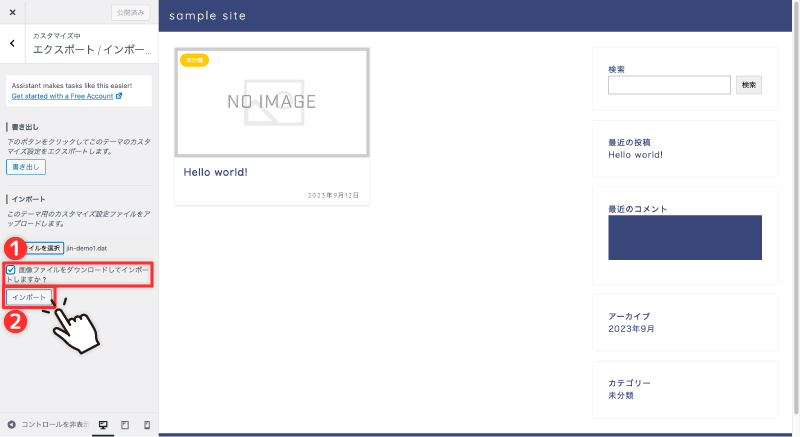
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、インポートしましょう。

これで着せ替え設定は完了です!

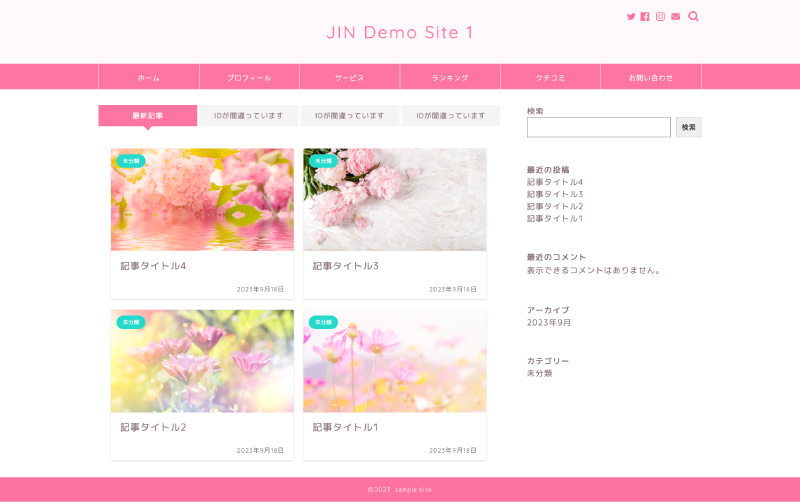
記事を入れてみるとこんな感じです♪

サイトの基本情報を入れよう
そのままの流れで、サイトの基本情報も入れていきましょう。
サイト基本情報の入力手順
-
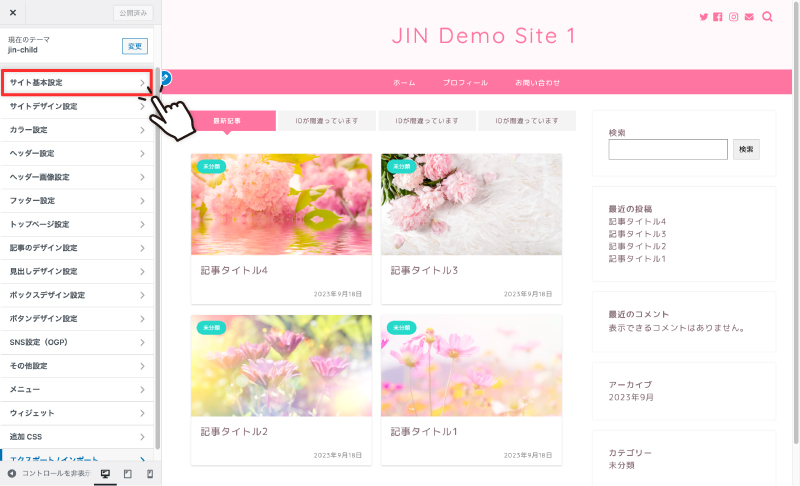
STEP1サイト基本設定へ
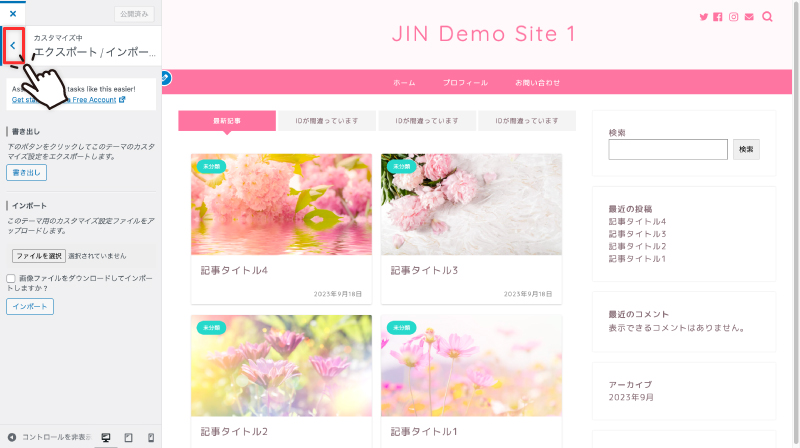
「エクスポート/インポート」の左上にある<をクリックし、カスタマイズメニュー一覧に戻ります。

サイト基本設定をクリックしてください。

-
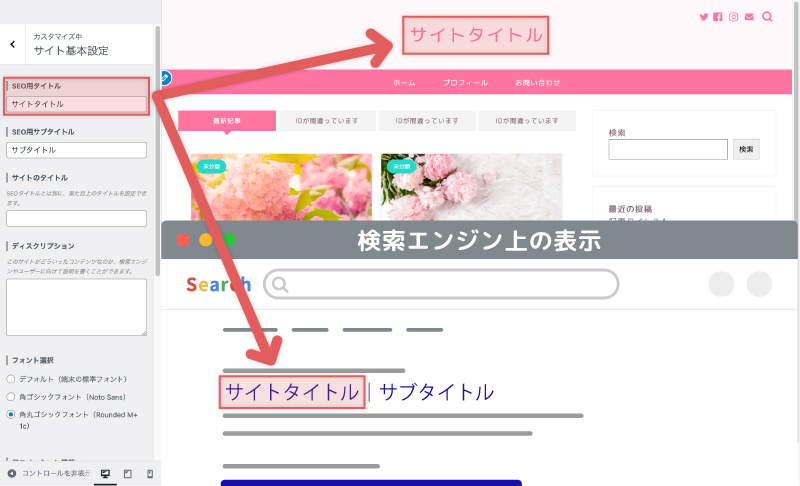
STEP2SEO用タイトルを入力まずは「SEO用タイトル」を入力していきます。
SEO用タイトルは、サイトのタイトルおよび検索エンジン上のタイトルに反映されるものになります。
SEO的に大事な部分なので、ターゲットが検索しやすいキーワードにしたり、覚えてもらいやすい名前にするといいでしょう。
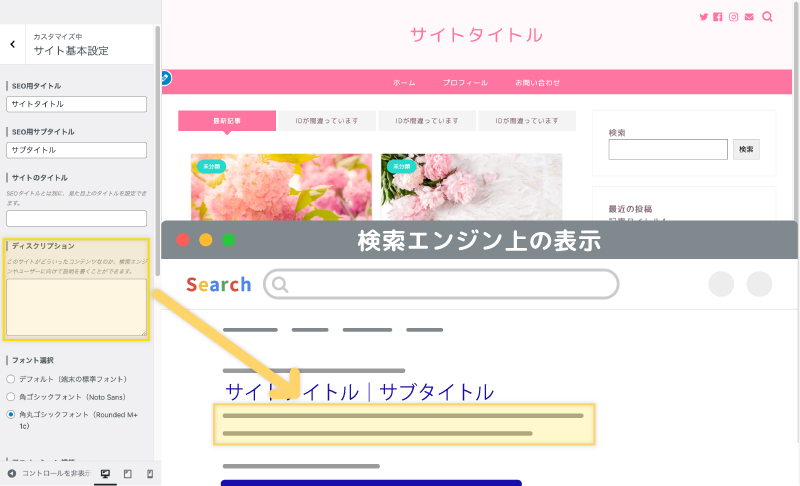
表示イメージは↓このようになります。

-
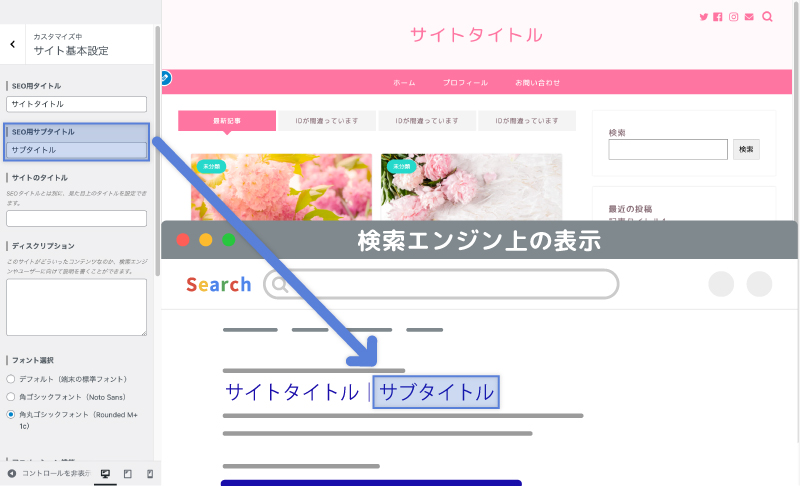
STEP3SEO用サブタイトルを入力「サブタイトル」を付けたい場合はここに入力します。
サブタイトルは、下の画像のように検索エンジン上でサイトタイトルの横に表示されます。
サブタイトルは空欄でも大丈夫ですが、こちらに設定したキーワードもサイトタイトル(titleタグ)の一部として認識され、SEOに影響を与えるので、ぜひターゲットを意識して付けられることをおすすめします。

-
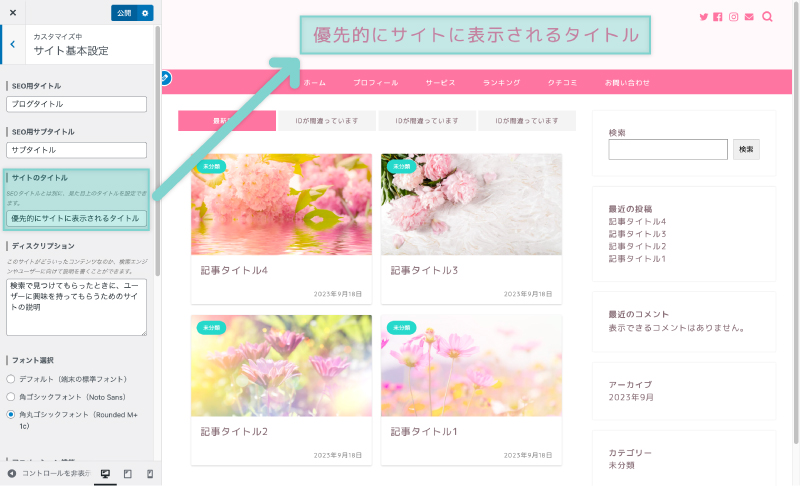
STEP4サイトのタイトル(オプション)を入力これはあくまでもオプションです。
「SEO用タイトル」とは別に、見た目上のブログタイトルを変えたいという方は設定してください。

-
STEP5ディスクリプションを入力ディスクリプション(discription)を入力していきます。
ディスクリプションとは、検索したときに表示されるサイトの説明文のことです。
設定としては、ユーザーに伝わりやすいように140文字以内がおすすめです。

-
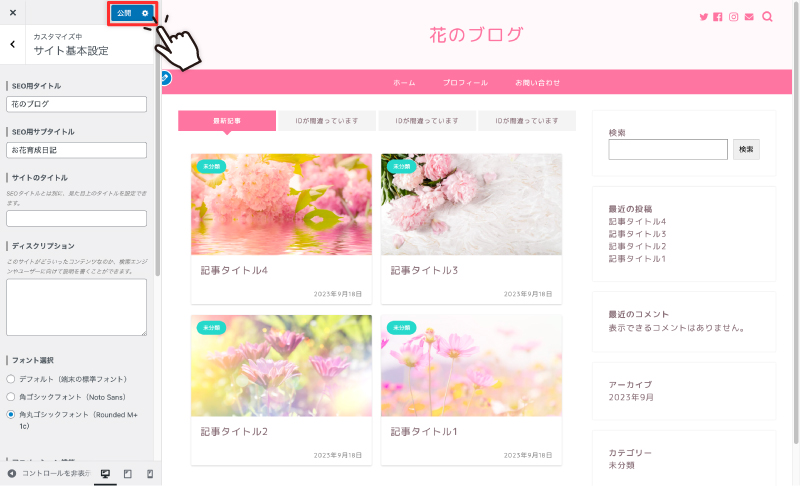
STEP6「公開」して保存設定が終わったら、小まめに「サイトデザイン設定」の左上にある公開をクリックして保存するようにしましょう!
ウッカリ忘れると今までの設定が水の泡になります…T T←経験者

設定が終わったら、左上にある<をクリックし、カスタマイズメニュー一覧に戻ります。
サイトデザインを整えよう
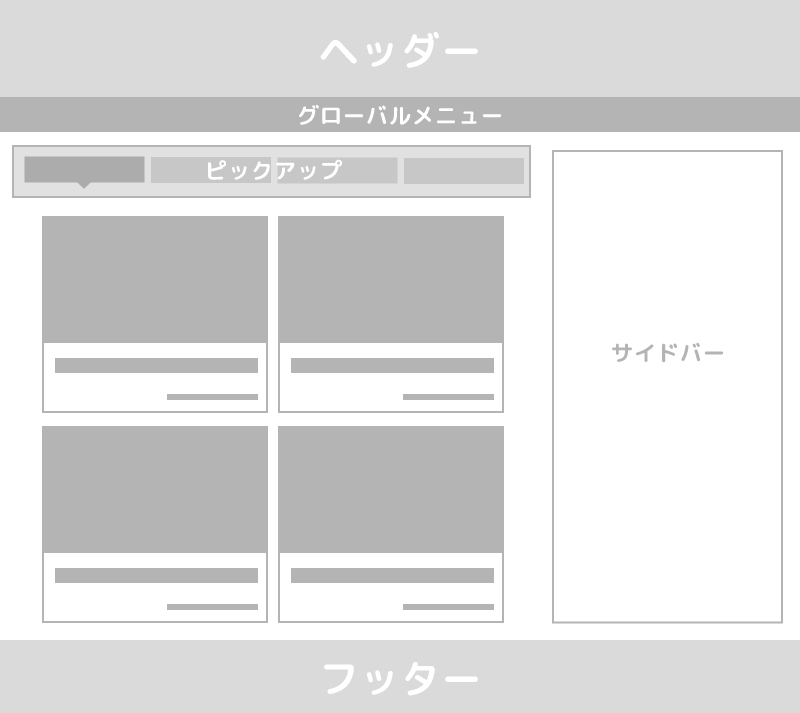
次は、「ヘッダー」や「フッター」、「サイドバー」や「グローバルメニュー」など、細部のデザインを整えていきます。
ちなみに各エリアの名称は以下です。

サイトデザインの設定手順
-
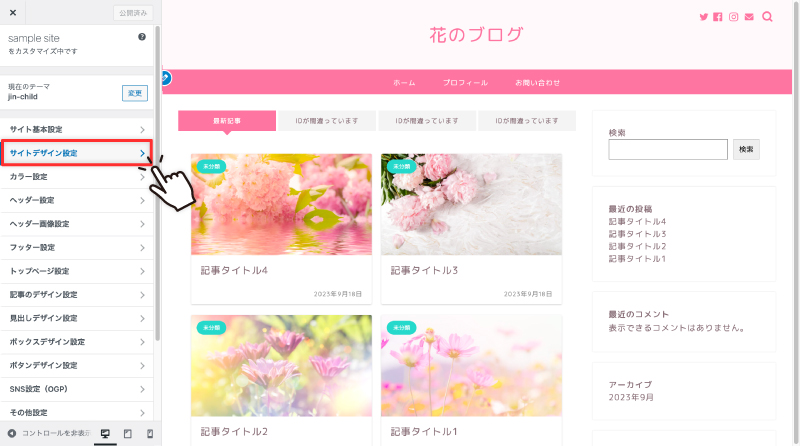
STEP1「サイトデザイン設定」へカスタマイズメニュー一覧にあるサイトデザイン設定をクリックしてください。

-
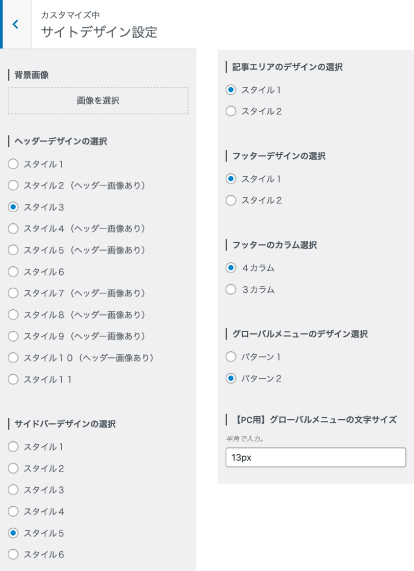
STEP2デザインを選択さまざまな項目があるので、実際にサイトに反映される様子を見ながら、お好みのデザインを選択していきましょう。

「(ヘッダー画像あり)」のものは、カスタマイズメニュー「ヘッダー画像設定」の「ヘッダー画像」の項目に画像を入れると反映されます。
ヘッダー画像のサイズは、横幅2400px以上が推奨です。
縦幅は指定がないので自由に設定されるといいと思います。ちなみに、公式サイトのオリジナルヘッダー画像の一覧ページでダウンロードできるヘッダー画像のサイズは2880×800pxです。
-
STEP3「公開」して保存設定が終わったら、公開で保存します。
終わったら、左上にある<をクリックし、カスタマイズメニュー一覧に戻りましょう。
サイトカラーを整えよう
もし理想のサイトイメージがあるなら、カスタマイズメニューのカラー設定から、サイトのさまざまな箇所の色を変えることができます。
サイトカラーの設定手順
-
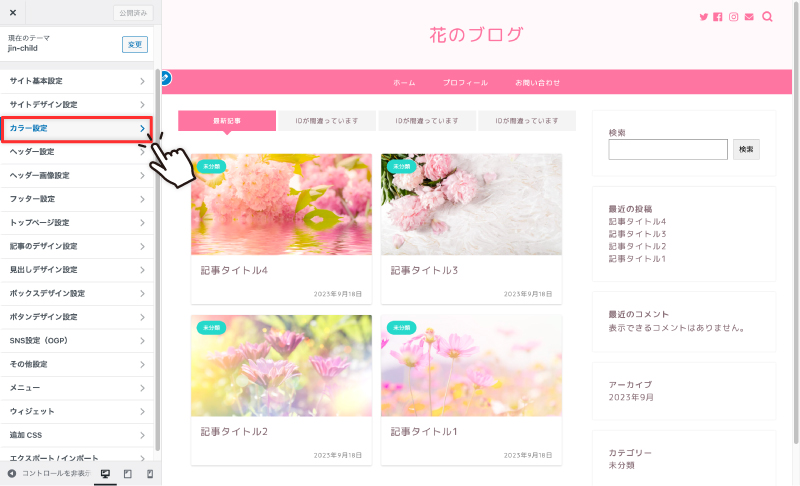
STEP1カラー設定へカスタマイズメニュー一覧のカラー設定をクリックしてください。

-
STEP2カラーを変更お好みに応じてカラーを変更しましょう。
項目としてはこのようになります。

-
STEP3「公開」して保存設定が終わったら、公開で保存します。
すべての設定が終わったら、左上の×印をクリックして管理画面に戻ります。
メニューを整えよう
ここからは、トップページの「メニュー(グローバルメニュー)」を整えていきます!
なお、メニューに表示させる「固定ページ」や「投稿」などのコンテンツは、メニュー設定の前にあらかじめ作っておく必要があります。
まだの方は、タイトルを入れただけの仮ページを一旦作り、作業を進めてもいいかもれません。
その場合、ページの中身はまた後で整えてくださいね。
メニューの設定手順
-
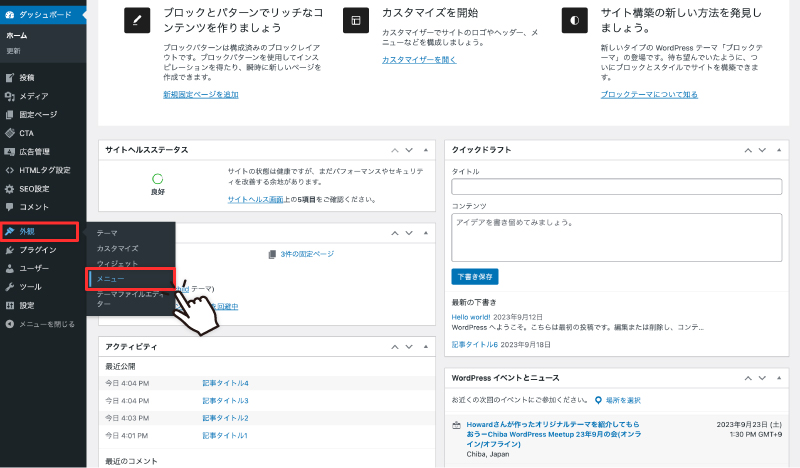
STEP1メニューの設定画面を表示WordPress左メニューから、外観>メニューをクリックします。

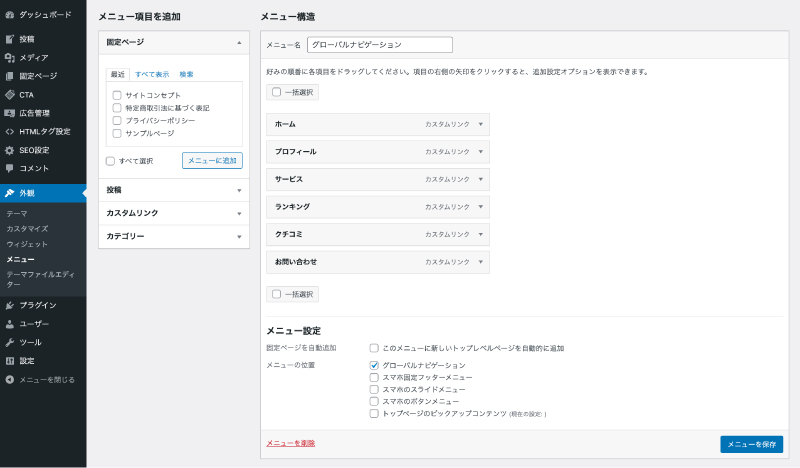
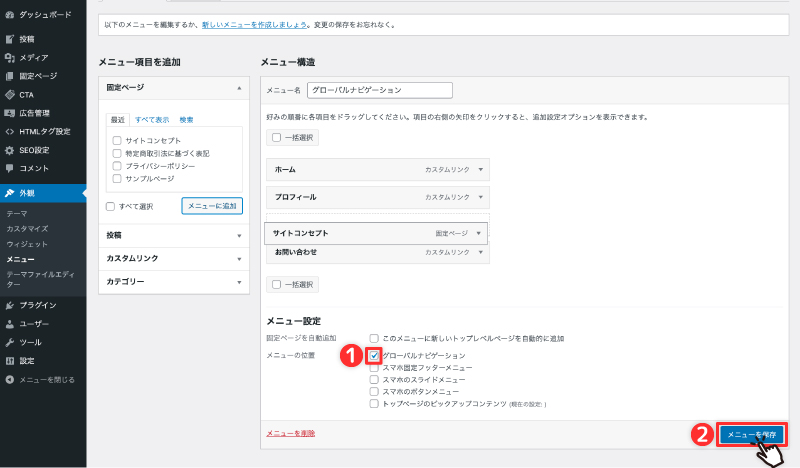
すると、このような画面が表示されます。

-
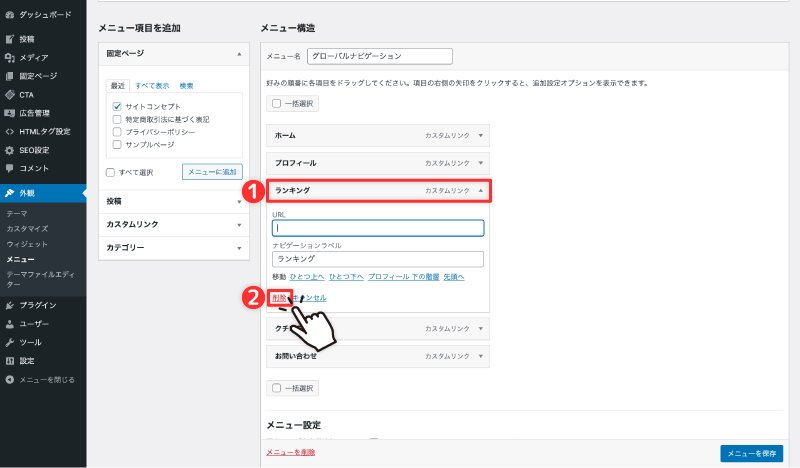
STEP2不要なメニューを削除「メニュー構造」の中にある、要らないメニューをクリックし、 プルダウンが開いたら左下にある削除をクリックします。

-
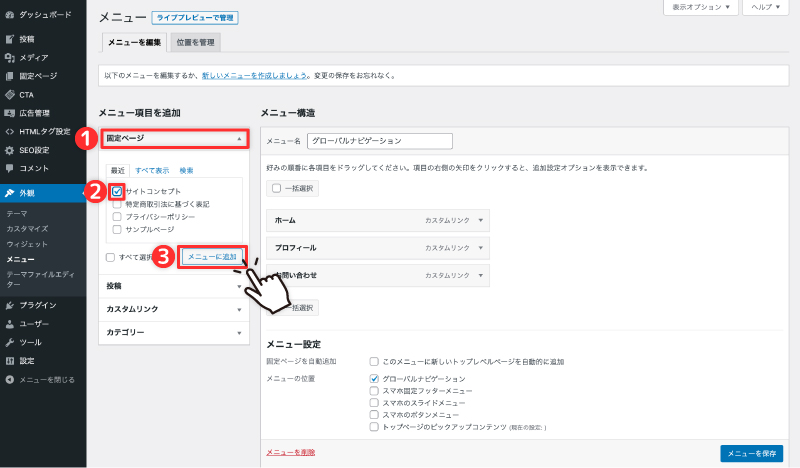
STEP3必要なメニューを追加メニューの設定画面の左にある「メニュー項目を追加」で、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
の中から該当の項目を開き、その中にある追加したいコンテンツにチェックをつけて、メニューに追加をクリックします。

-
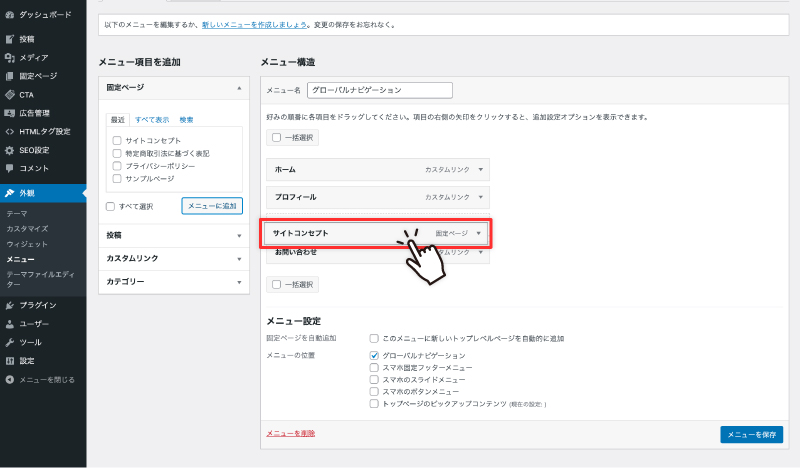
STEP4メニューの並び順や階層を変更追加したメニュー項目は、「メニュー構造」のところに追加されます。

メニューは↓このように、ドラッグすると並び順を変えることができます。
(一番上が左で、一番下が右に表示されます)
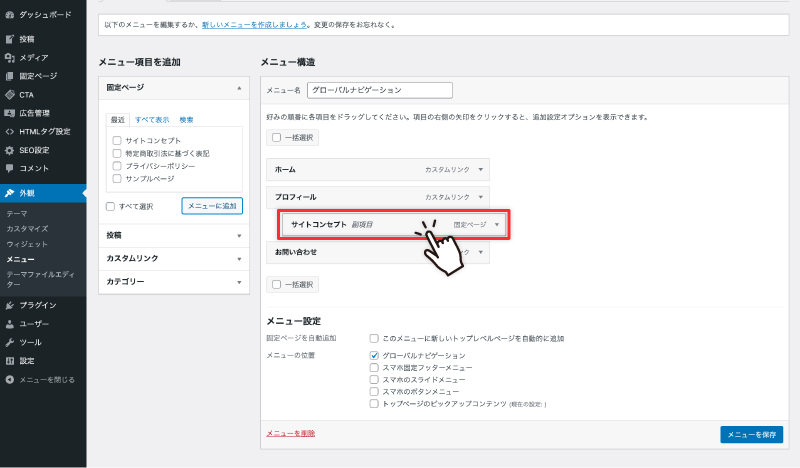
また、ドラッグして少し右にズラすことで、階層を変えることも可能です。

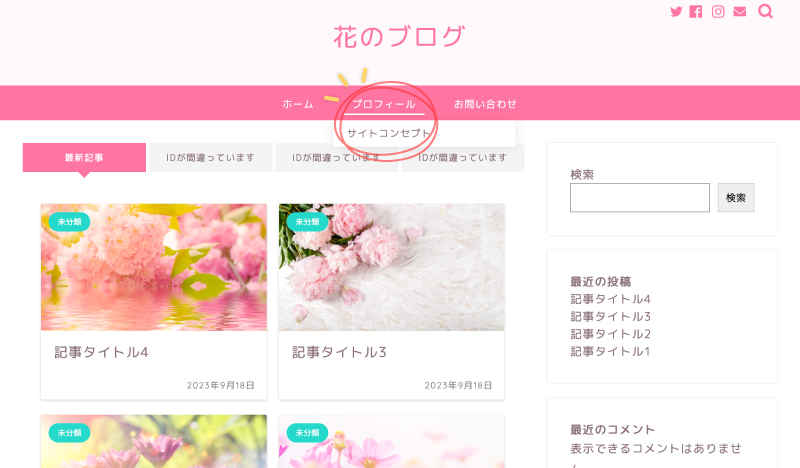
↓ちなみに、階層にするとサイト上ではこのように表示されます。

-
STEP5メニューを保存最後に、「メニュー設定」にあるグローバルナビゲーションにチェックを入れ、メニューを保存をクリックします。

プロフィールを整えよう
最後に、トップページのサイドバー(右横)に「プロフィール」を配置していきましょう!
プロフィールの設定手順
-
STEP1ウィジェット用のプラグインをインストール「Classic Widgets」ウィジェットを使いやすくするために、「Classic Widgets」というプラグインをインストールしていきます。
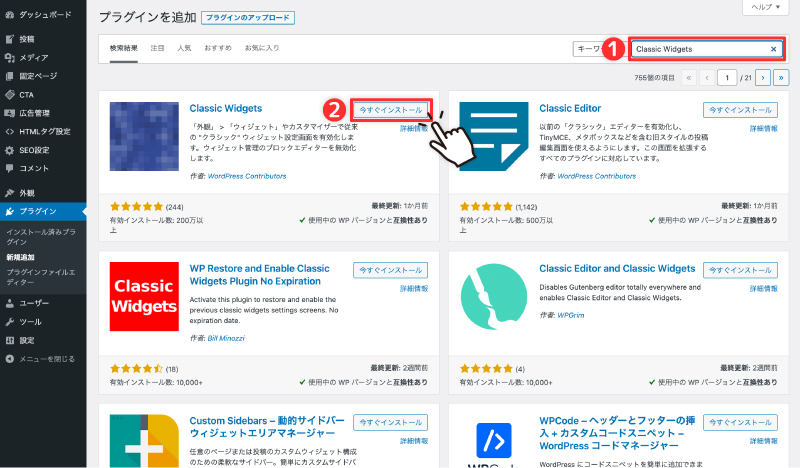
WordPressの管理画面に行き、左メニューからプラグイン>新規追加と進んでください。

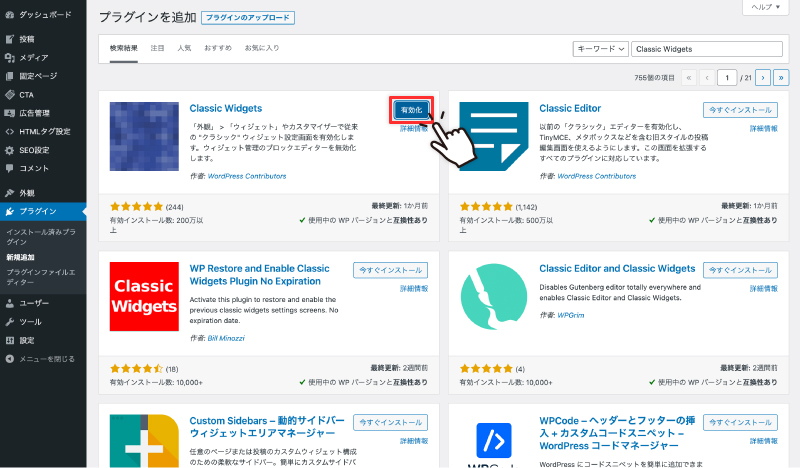
検索窓に「Classic Widgets」と入力して、出てきた「Classic Widgets」の今すぐインストールをクリックします。

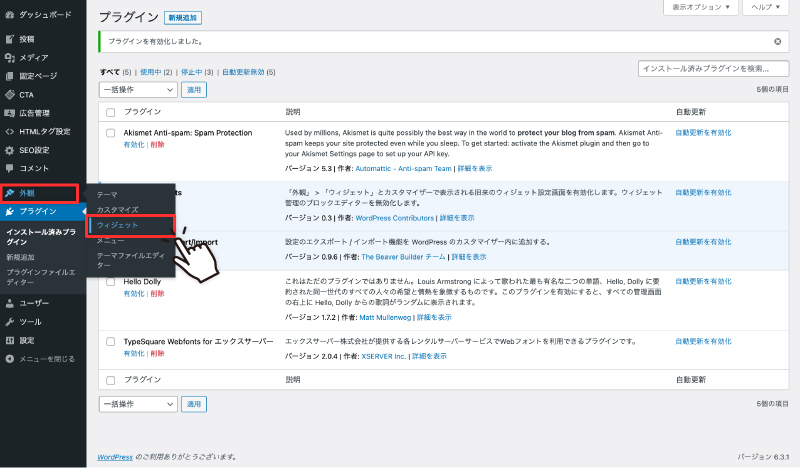
有効化を押します。

-
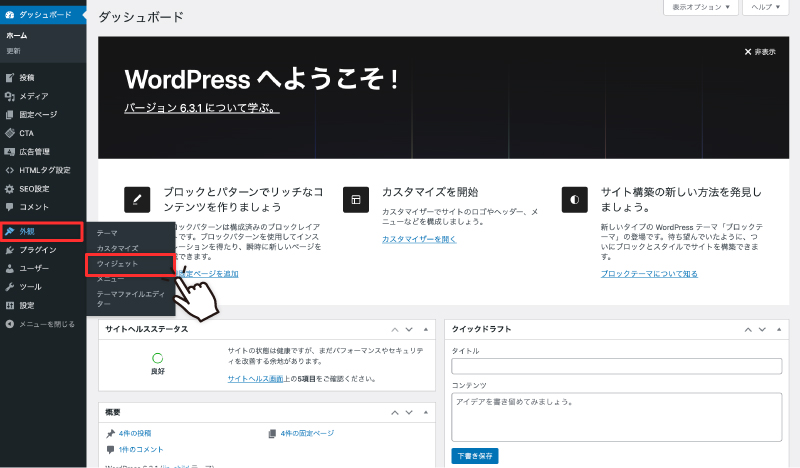
STEP2ウィジェット設定画面へWordPress左メニューの外観>ウィジェットをクリックし、ウィジェット設定画面を表示します。

-
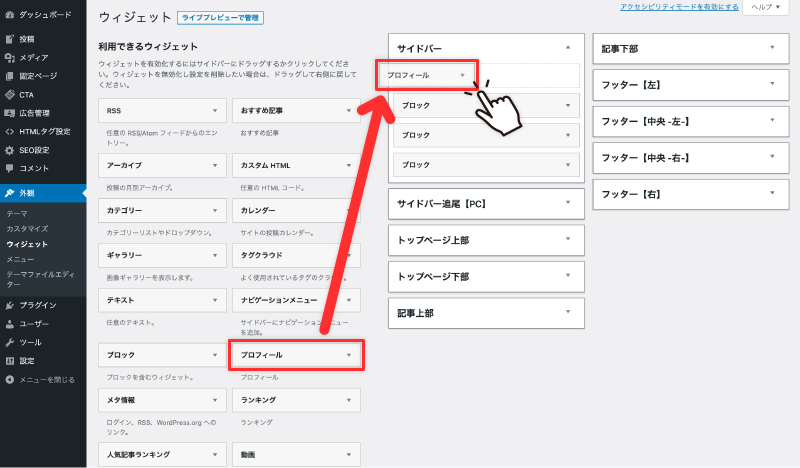
STEP3プロフィールを追加「利用できるウィジェット」内にある「プロフィール」を、ドラッグして「サイドバー」の中へ移動させる。

-
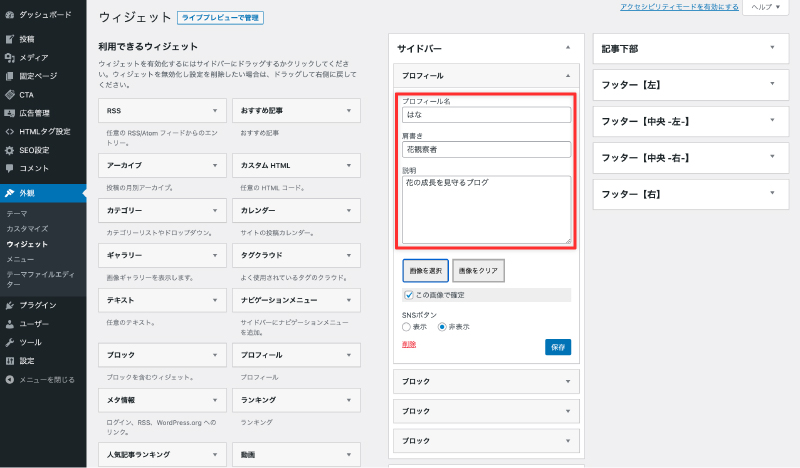
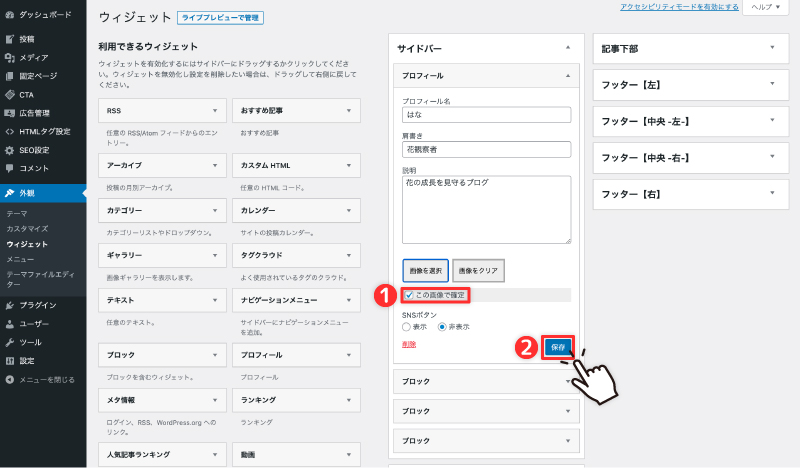
STEP4プロフィールの情報と画像を設定プロフィールの「プロフィール名」「肩書き」「説明」についての情報を入力します。

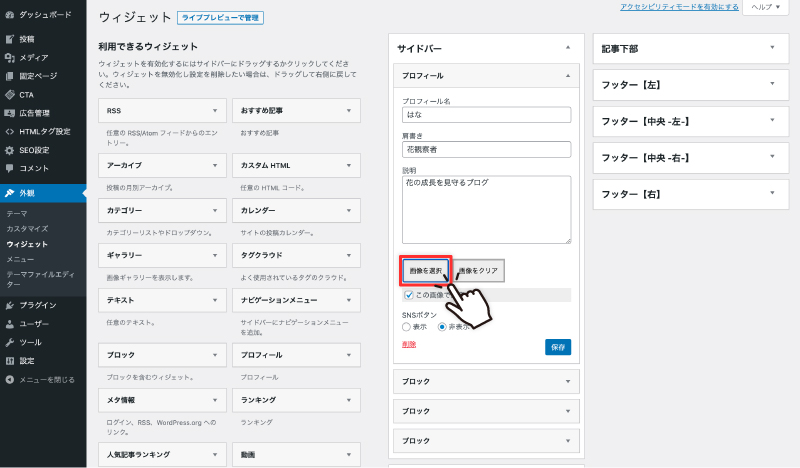
プロフィール画像の入れ方は、画像を選択をクリック。

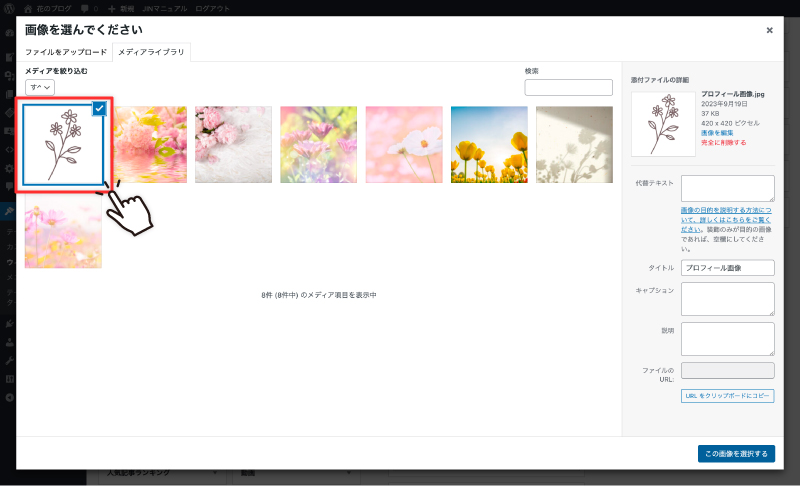
ファイルをアップロードするなどし、メディアライブラリーから画像を選択。

画像選択後に、この画像で確定にチェックを入れ、保存をクリックします。

SNSボタンを設定しよう
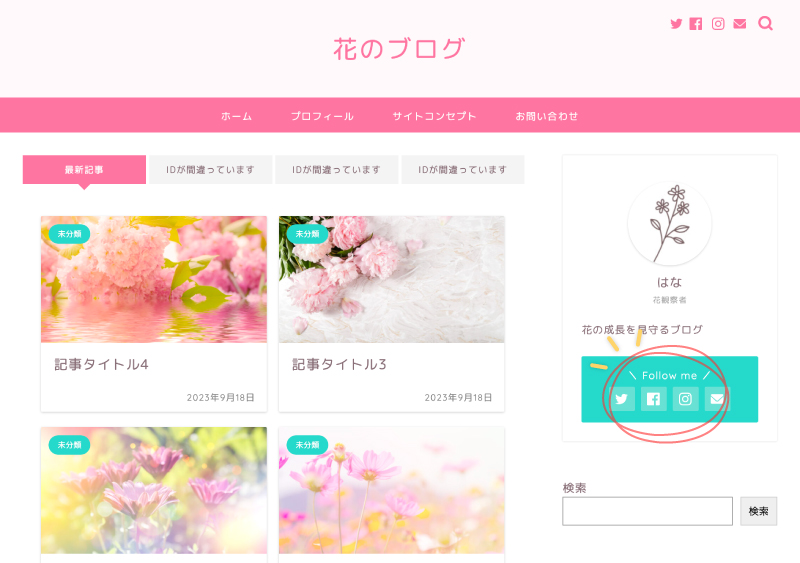
最後に、プロフィールの下の「SNSボタン」を設置していきましょう!

SNSボタンはデフォルトでは非表示になっていますので、これから表示の仕方と設定の手順についてご説明しますね。
SNSボタンの設定手順
-
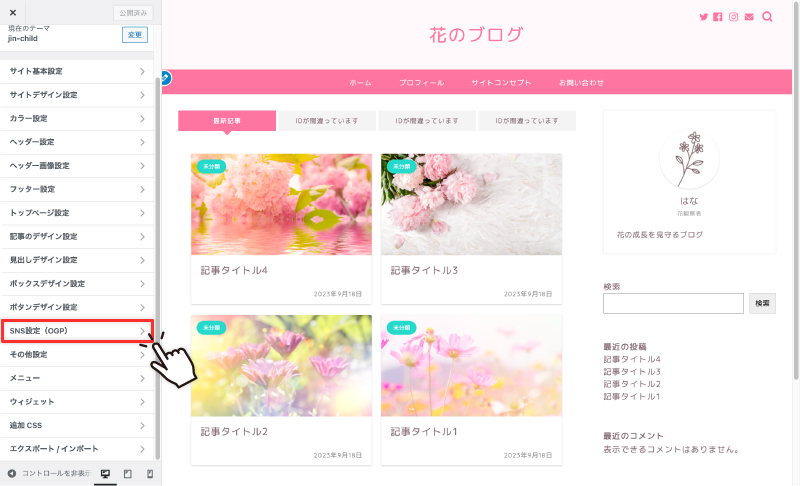
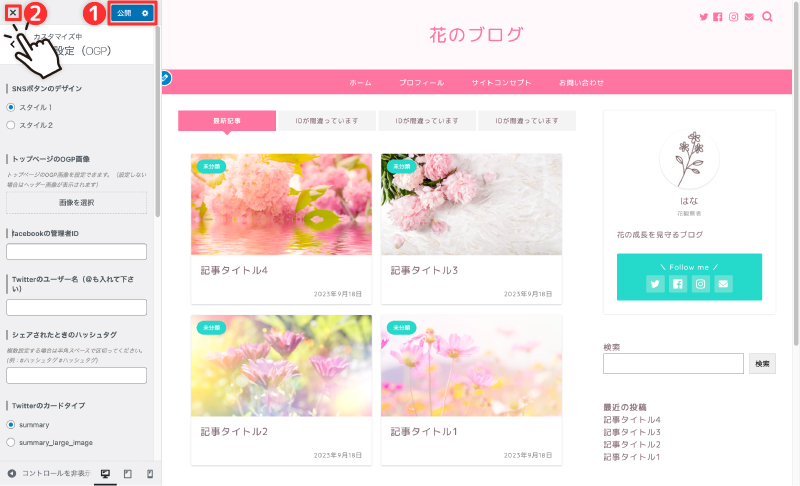
STEP1「SNS設定(OGP設定)」画面へWordPressの管理画面の左メニューからウィジェット>カスタマイズと進んでください。

その後、カスタマイズメニューのSNS設定(OGP設定)をクリック!

-
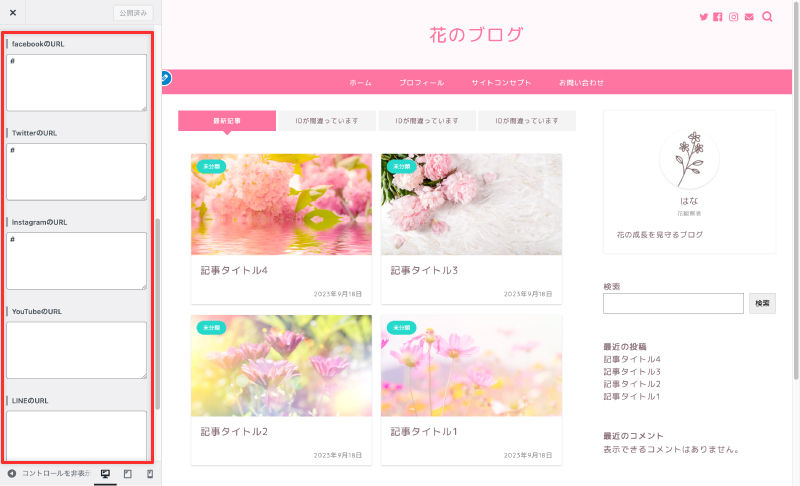
STEP2各種SNSのURLを入力各種SNSのURL入力スペースがあるので、そこにURLを入力していきます。

このSNSボタンは、URL入力スペースに何かしらのテキストが入っていると、トップページに表示される仕組みになっています。
初期設定では、「facebookのURL」、「TwitterのURL」、「InstagramのURL」、「お問い合わせページのURL」に「#」が入っています。
#はトップページに戻る仕様になるので、必要のない箇所は#を削除しておきましょう。SNSのURL入力が終わったら、右上にある公開を押して、左上にある×印で管理画面に戻りましょう!

-
STEP3SNSボタンを表示最後に、SNSボタンが表示されるように設定していきます。
外観<ウィジェットでウィジェット設定画面を表示します。

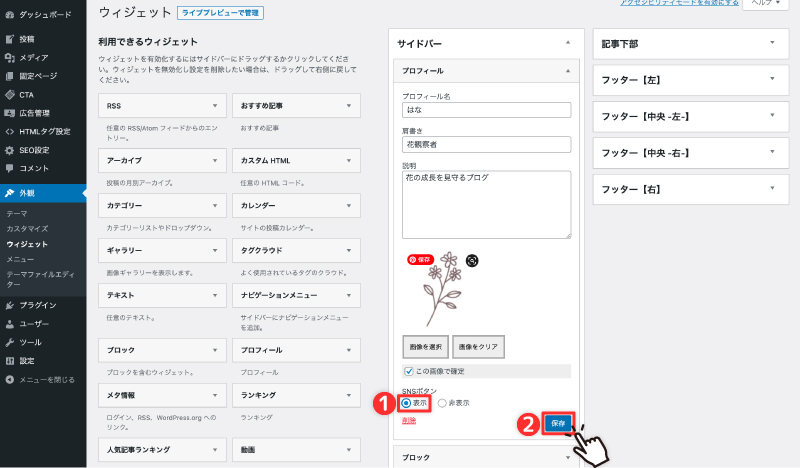
「サイドバー」内のプロフィールをクリック。
プルダウンで開いた下にある「SNSボタン」の表示をチェックし、保存します。

これでSNSボタンの表示は終わりです!
まとめ:サクッと基本デザインを整えて、ブログ運営を始めよう!
いかがでしたでしょうか?
このように、「JIN」のカスタマイズ機能を使うと、素敵なブログサイトを簡単に作ることができます。
ブログのデザインは、一度沼にハマってしまうとずっと悩み続けてしまうと思いいます。
デザインは後でも変えられるので、まずはサクッと整えてしまって、早めに記事に取り掛かっちゃうのがおすすめです!
ということで次の記事は、JINの初期設定で入れるべきプラグインについて解説していきます♪